Kristoffer Mortvedt Portfolio Website
Getting the page to basic start

Here starts the first chapter of my HTML,CSS,JS project to make a portfolio website. was a bit of challange the contact form section, but made sense once i set my self in it. radio buttons was not to difficult. i added a checkbox to agree to a basic TOS as it collects information like "email and name". as of now it links to nothing. Making the footer with links to my Linkedin and GitHub, also made it so the link turn purple once its clicked and blue if unclicked, and also hover color changes.
Done some Cascading

Here i did my first CSS session, made the header with some different pages to navigate to, now it is just a placeholder as i have not linked it to its own html. Made a simple icon and added my name in the middle. the picture of the office cat is temporary intil i get a good picture of my self but for now the cat will do.
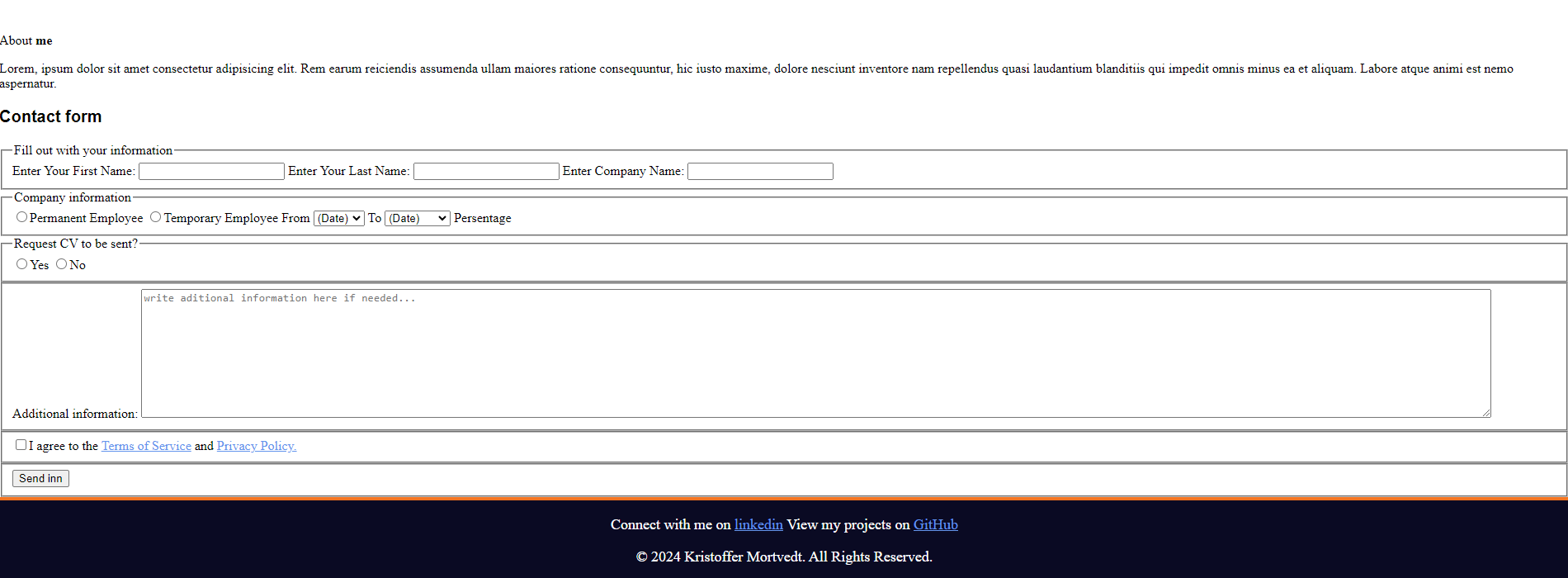
Contact form with CSS on footer

Fleshed out the contact form and added some CSS on the footer
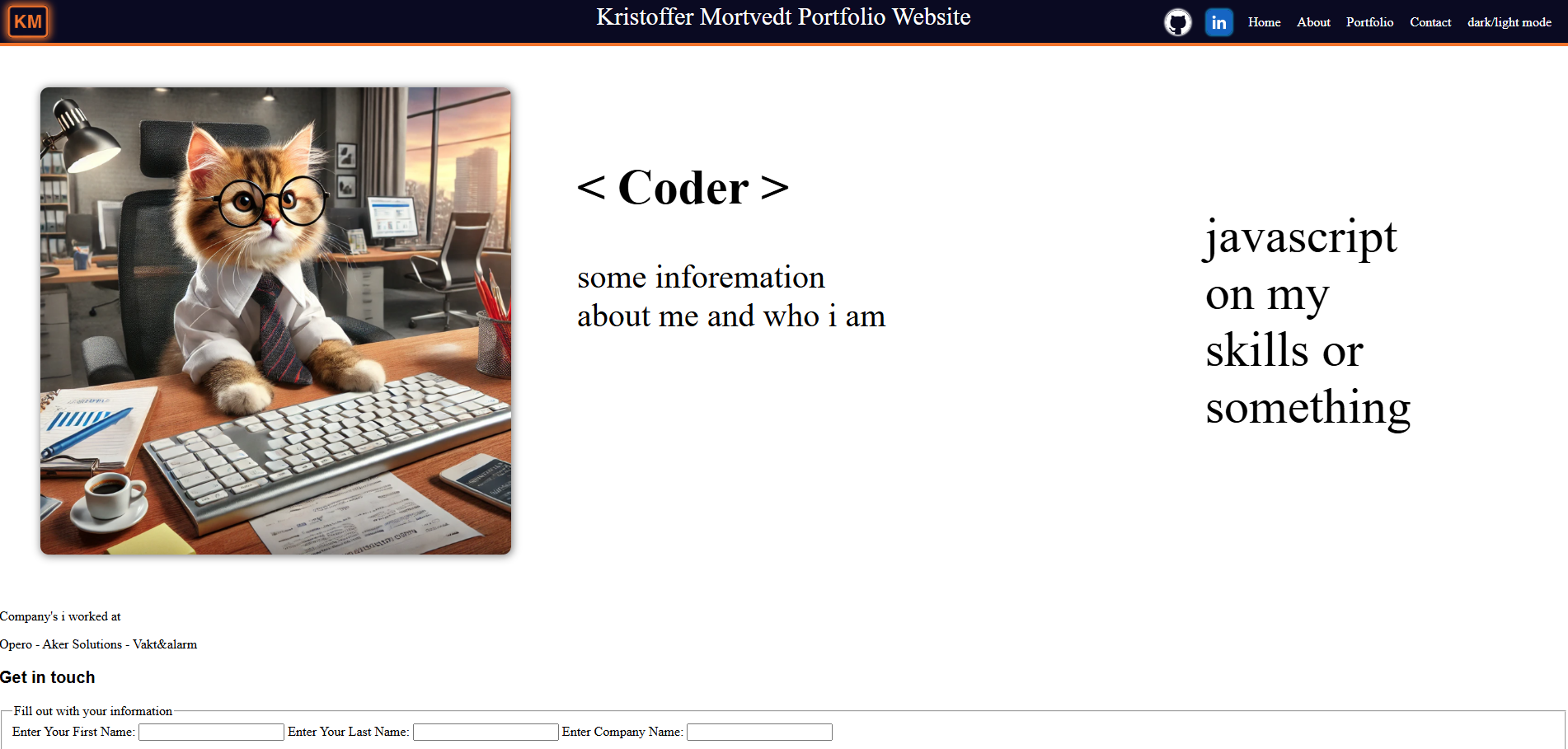
Updated header, <h1> and <h2>

Made the logo more minimalistic, the header now have 2 new icons, GitHub and LinkedIn complete with hover light. changed the h1 with <Coder> removed the about section.
Getting the page to basic start

Launched the site on Hostinger with minor complications but figured it out. the header got a small upgrade with a language setting (not working yet) and a dark mode that also does not currently work but its in the roadmap. at this point the header pages works and send the user to that page, they are empty for the moment but think thats something i want to do next.
title of picture

fixed the footer to stick to the bottom. most of the work was done in the "blog" page. going to add the option to scroll thru pictures when i have learned that feature. this build is going to go live as its a good foundaition to build upon.
to be continued...